無料テーマ または こちらのサイトでテーマを購入し、自分の好きなデザインにカスタマイズしてサーバーにアップしてサイトに公開するまでの一連の作業を書いていこうと思います。
自分で作るのは面倒、どうしてもこの部分だけがわからない・・・という場合、 すべて、または1部分だけからHP制作、デザインのご注文を承ります。 また、勉強のために自分で作りたい!といった場合にスカイプなどを使って一緒に作っていくようなこともしています。 お気軽にお問合せください★ お問合せはこちら
12.ブログリストページ、ポートフォリオリストページを作成する
14.Revolution Slider ダミーデータの入力と設定方法
番外編 エラーやうまくいかなくなったときの考えられること
はじめに
初めに・・・ワードプレスとは・・・
ワードプレスとは世界的に人気の高いブログシステムのです。ブログといってもアメブロのようにアメブロの中でシステムを利用するタイプとは違い、独自のサーバー内にシステム(無料で配布されている)を入れて使うタイプです。なのでシステムのカスタマイズの自由度が非常に高いです。また、プラグインと言ってワードプレス本体に機能を追加するために作られたシステム(メールフォーム機能や検索機能、SEO対策機能・・・いろんなものがあります)も無料で配布されているのがたくさんあり、プログラミングの知識がなくてもプラグインを追加するだけでいろいろな機能を簡単に追加できます。また、無料のテーマもたくさんありますし、海外サイトで有料のテーマ(こちらのサイトで5000円ほどです)となるとかなり高機能なかっこいいテーマがあります。
1
1.サーバー選び
まずはワードプレスをインストールするサーバーが必要になります。ワードプレスを簡単インストールできるサーバーがたくさんありますのでそちらの中から選ぶとよいです^^ ここでは安さ重視と機能重視、安心機能充実サーバーの3つを紹介しておきます。 安さで選ぶなら月額263円で使えるロリポップ! ロリポップ!レンタルサーバー 機能やスピード重視ならワードプレスに特化したエックスサーバーがお勧めです! wpXレンタルサーバー 安心機能が充実の企業向けスピーバー ![]()
![]() サーバーと契約したらまずは独自ドメインを取得します。
サーバーと契約したらまずは独自ドメインを取得します。
2
2.FTPソフトのインストール
次にパソコンのファイルをサーバーにアップするのにFTPソフトが必要になります。 私はこれを使っています。→http://www.forest.impress.co.jp/library/software/ffftp/

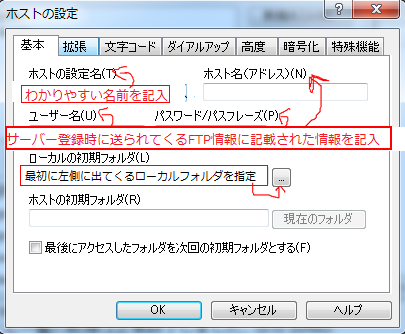
左が自分のパソコン内のファイル(ローカルフォルダ)、
右がサーバー内に入ってるファイル(ホストフォルダ)です。
接続→新規ホスト で独自ドメインを取得した時にメールでもらえる情報を入れ、接続を押します。
レンタルサーバー内でワードプレスをインストールするとFTTPソフト右画面のドメイン名をダブルクリックした先にWPというファイルが入ります。
(表示名はレンタルサーバーによって違うようですね。WPはお名前.comサーバーでの表示。Xサーバーは public_html でした。)
さらにテーマをインストールすると WP(または別の名前)→wp-content→themes→ の中に入ります。
ネット上のWP管理画面からですとテーマのサイズが大きすぎてはいらない場合があります。 インストールできるサイズを増やすやり方法もありますが、私は解凍したテーマファイルをFTPでWP→wp-content→themes→の中に直接ドラッグ&ドロップ(左側にテーマファイルを表示、ドラッグして、右側にWP→wp-content→themesをダブルクリックした先にドロップ)でいれています。
さらにそのテーマのimageファイルの中に写真が入っているので写真を変更したい場合はこの写真を入れ替えます(入れたい画像を同じファイル名で保存、ドラッグ&ドロップで上書き)。
3
3.テキストエディターをインストールする
私は「テラパッド」というフリーの高機能テキストエディターをつかっています。
windowsパソコンに標準でインストールされている「メモ帳」高機能バージョンといった感じなものです。
カラーわけしてくれるので見やすいですし、置き換え機能を使えるので作業効率も上がります。メモ帳では開けない拡張子のファイルも開けます。
インストール方法などこちらで詳しく解説してくれています
。 テラパットのインストール方法動画 テラパッドのダウンロードはこちら ただこちらもwindows専用となりますのでMacでは使えません。
Macで使えるフリーのテキストエディターはこちらで紹介されていました。 これで準備完了^^ 次はどんなHPにしたいのか、考えを整理します!
4
4.HPに入れる内容を整理する
一言にホームページといってもその目的は様々。 ブログをしたい、ショッピングサイトにしたい、商品の紹介がしたい、会社の顔としてどんな会社なのか会社名で検索したときにHPがほしい・・・・等いろいろです。 HPの目的をはっきりさせておきましょう。
ショッピングサイトにしたい目的だけでしたら以下のようなサイトを利用するということも考えられます。
ブログもしたいということであればワードプレスでショッピングサイトを作るというのもお勧めです^^ (ショッピングサイトを作るためのテーマもあります。→http://www.welcart.com/)
![]()
次にHPに入れたい内容をすべて書き出します。
書き出した中からトップページに入れる内容、商品ページに入れる内容、その他Q&Aページや問い合わせページ、会社概要のページなどといった感じにページ毎に振り分けていきます。
商品ページなど、内容が多いページはさらにカテゴリわけをしたりしておきます。
このページにはこの画像を大きく入れたい、スライドさせたい、商品紹介ページのデザインやブログページのデザイン等をよく見て、使いたいテーマを選びます!
5
5.テーマを選ぶ
今回はこちらのサイト(themeforest)でテーマを購入して作る方法です。
このサイトのテーマは見ていただけると良くわかると思いますが、とっても高機能ですごく安いです。
英語サイトで不安になるかもしれませんが、利用者もとても多く、有名なサイトで安心して使えます。 テーマを選ぶときの注意点。 コメント欄をよく見る。「こんな問題があります。」等といったコメントがある場合があります。 そのコメントにきちんと対応している制作者も多いですが、ときどき対応に問題があるようなテーマもありますのでそこはよく確認しておきましょう。 バグがあることが多いです。購入している方が多いほどバグが修正されている、今後も対応が早い可能性が高いです。 翻訳が必要な場合は翻訳ファイルがあるかどうか確認。 トップページのイメージに合ったものはもちろんですが、ブログページ、商品紹介ページ、ポートフォリオ、等のデザインも確認しておきましょう。 ワードプレスはページと投稿とに情報を記載するところがわかれています。 他にもテーマによってポートフォリオやニュースを記載するテンプレートがあったりします。 テーマ選びの段階で使いたいポートフォリオやニュース、投稿記事、ページのデザインを確認しておくと後で余計なカスタマイズも必要なくなります。
5-1
ページと投稿の違い
投稿はまさにブログのことです。 新しい記事が追加されていくことを考えてあり、投稿記事一覧では新しい順に記事が表示されるようになっています。 ページは会社概要等の固定されたページのことです。 なのでもちろん投稿記事一覧には表示されません。 投稿やポートフォリオなどはカテゴリわけができるのも特徴です。 各テーマの販売ページの下にそのテーマについて詳しく書いてあります。 テーマのカスタマイズ方法をビデオなどで紹介しているものもあります。 自分の思い通りのサイトができるかどうか購入前によく確認しておくことが大事です。 テンプレートを使うにはとても効率的ですが、結局無理な(
今回、私たちはこちらの[COSMOX]というテーマで作成することになりましたので例としてこのテーマでの作成方法を解説していきます。(他のテーマでも同じ設定方法の場所も多いです)
6
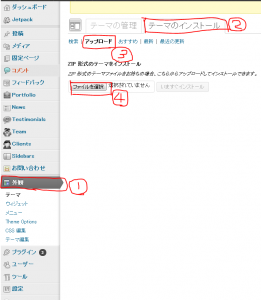
6.テーマをインストールする
 テーマが決定したらテーマをインストールします。 サーバーで独自ドメインを取得後、ワードプレスをインストールすると http://独自ドメイン/wp/wp-login.php または http://独自ドメイン/wp-login.phpから管理画面に入れます。 管理画面に入ったら左サイドバー内にある ①外観→②テーマのインストール→③アップロード→④ファイルを選択 からインストールしたファイルのZIPファイルを選択してインストール。 インストールできたらテーマを有効化します。 ワードプレスにインストールできるサイズは2MBまでとなります。 それ以上のファイルの場合はZIPファイルを解凍し、FTPソフトでサーバーに接続したら ドメイン名をクリック→WPをクリック→wp-contentをクリック→Themes をクリックした先にドラッグ&ドロップで解凍したテーマファイルをインストールします。 インストールが完了したら管理画面に戻り、 ①外観→②テーマの中にインストールしたテーマが入っていますのでそのテーマを有効化します。 今回のCOSMOXファイルの場合、解凍すると以下の画像のようなファイルが入っています。
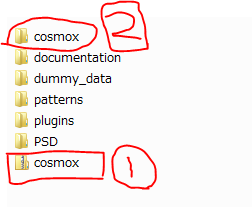
テーマが決定したらテーマをインストールします。 サーバーで独自ドメインを取得後、ワードプレスをインストールすると http://独自ドメイン/wp/wp-login.php または http://独自ドメイン/wp-login.phpから管理画面に入れます。 管理画面に入ったら左サイドバー内にある ①外観→②テーマのインストール→③アップロード→④ファイルを選択 からインストールしたファイルのZIPファイルを選択してインストール。 インストールできたらテーマを有効化します。 ワードプレスにインストールできるサイズは2MBまでとなります。 それ以上のファイルの場合はZIPファイルを解凍し、FTPソフトでサーバーに接続したら ドメイン名をクリック→WPをクリック→wp-contentをクリック→Themes をクリックした先にドラッグ&ドロップで解凍したテーマファイルをインストールします。 インストールが完了したら管理画面に戻り、 ①外観→②テーマの中にインストールしたテーマが入っていますのでそのテーマを有効化します。 今回のCOSMOXファイルの場合、解凍すると以下の画像のようなファイルが入っています。  この中の①のZIPファイルを管理画面にインストール、 解凍済みのファイルもすでに入っていますね(②)。 FTPソフトからインストールする場合は②の解凍済みファイルをインストールします。 その他のファイル、documentation はテーマの解説ファイル、 dummy-data はサンプルサイトのデーター。 こちらをインストールするとサンプルサイトと同じサイトができます。 patterns にはいくつかの背景画像。 PSDはそのままサイトのPSDファイルが入っています。 これらはテーマによって入っている内容が違います。
この中の①のZIPファイルを管理画面にインストール、 解凍済みのファイルもすでに入っていますね(②)。 FTPソフトからインストールする場合は②の解凍済みファイルをインストールします。 その他のファイル、documentation はテーマの解説ファイル、 dummy-data はサンプルサイトのデーター。 こちらをインストールするとサンプルサイトと同じサイトができます。 patterns にはいくつかの背景画像。 PSDはそのままサイトのPSDファイルが入っています。 これらはテーマによって入っている内容が違います。
7
7.必要であればダミーファイルをインストールする
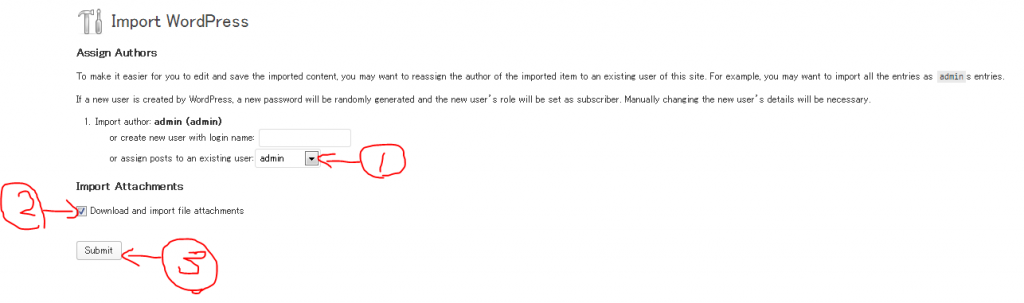
ダミーファイルはテーマによってはない場合もあるかもしれません。 ダミーファイルをインストールするとサンプルサイトと同じサイトができるのでサンプルサイトがどのようにできているのがわかるためとても参考になります^^ 管理画面左サイドバー内にある ツール→インポート→wordpress(プラグインがインストールされていない場合はインストール後)→ファイルを選択でXMLドキュメントの上記ファイル内にあったダミーファイルを選択、 ファイルをアップロードしてインポートを押す と下記のような画像になります。  ①で投稿者を選択し、②チェック、③をクリックしてインストールします。 少々時間かかるが待ちます・・・。 ちなみに エクスポートするとそのワードプレス内にある情報をエクスポートでき、他のワードプレスにインポートすることができます。
①で投稿者を選択し、②チェック、③をクリックしてインストールします。 少々時間かかるが待ちます・・・。 ちなみに エクスポートするとそのワードプレス内にある情報をエクスポートでき、他のワードプレスにインポートすることができます。
8
8.プラグインをインストールする
必要なプラグインをインストールします。素晴らしいプラグインがたくさんありますが、入れすぎると重たくなるので注意です。 テーマとセットでインストールできるプラグインがあればそちらもインストールします。 入れておくとよさそうなプラグインをいくつかご紹介します。
お問い合わせフォーム「ContactForm7」
(詳しい設定方法はこちら) 「Trust Form」という日本人が作ったお問い合わせフォームも使いやすそうでした^^(詳しい設定方法はこちら)
・記事作成に欠かせないプラグイン 「TinyMCE Advanced」
・SEO対策には「All in One SEO Pack」
・ワードプレスを高速化するプラグイン
・データベースのバックアップを取ってくれるプラグイン「WP-DBManager」
検索エンジン向けのサイトマップを作成してくれるプラグイン「Google XML Sitemaps」
プラグインのインストール方法はこちらをご覧ください。
番外編1
プラグインのせいでエラー?
プラグインは他のプラグインやテーマとの相性があります。エラーが出てしまったり、うまくいかなくなってしまったっとき、プラグインのせいだったなどということがよくあります。 特に高速化するプラグインで紹介されているキャッシュ系のプラグインでのエラーは良くあります。 おかしいと思った時は一度プラグインをすべて停止し、一つずつ再度有効化してうまくいくかどうか試してみると良いです^^
9
9.パーマリンクを変更する
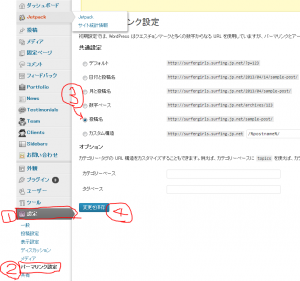
パーマリンクとは投稿記事のリンク先です。ワードプレスの標準ではhttp://独自ドメイン/?p=123というようなリンクになります。 独自ドメイン/投稿名等に変更しておくとSEO対策的にも少しよいそうです。 設定は簡単です。 管理画面左サイドバーの 設定①→パーマリンクの設定②→投稿名、またはご希望のリンク名にチェック③ (投稿名の場合、同じ投稿名が使えなくなります)→変更を保存④でOK^^
管理画面左サイドバーの 設定①→パーマリンクの設定②→投稿名、またはご希望のリンク名にチェック③ (投稿名の場合、同じ投稿名が使えなくなります)→変更を保存④でOK^^
10.必要であれば翻訳する
翻訳するための「poedit 」というフリーソフトがあります。「poedit 」ダウンロードはこちら 翻訳ファイル(.po .moファイル)のあるテーマでしたら「poedit 」で.poファイルを開くと翻訳できます。 .poと.moファイルはテーマファイル内のlanguagesファイル内に入っていることが多いように思います。 今回のテーマ「COSMOX」ではtranslateのファイル内にありました。 翻訳語は「ja.po 」で保存すると自動で「ja.mo 」ファイルも自動で形成されます。 できた「ja.mo 」と「ja.po 」のファイルをテーマ内の.po .moが入っている同じ場所にFTPソフトでインストールすれば翻訳完了^^ poeditの詳しい使い方、また.po .moファイルがなかった場合の方法がこちらに詳しく書かれています。
11
11.ページを作成する
「4.HPに入れる内容を整理する」である程度整理されていると思いますが、もっと詳しく、そのテーマでできそうなページ毎のラフを書きます。 そのラフから必要な写真や素材を入手したり作ったりします。 商用HPに使える無料素材はこちらをチェック。
まずはtopページ
トップページはは固定ページになるので固定ページ→新規投稿から作成します。 ここから各テーマによって使えるショートコードやページの作成方法が代ってきます。 ここでは[COSMOX]のテーマの場合を記載していきます。 このテーマはいろいろなサイトに適応できるように作られているテーマで、カスタマイズの幅も広いです。 [COSMOX]は10種類ものトップページから選択可能です。 今回使うトップページはこちら↓  全面に背景を持ってきて、会社名とコピーライトを大きく表示、新着情報を写真付きで掲載する予定です。 7.ダミーファイルをインストールするでダミーファイルをインストールしてあれば、こちらのページが固定ページ内に入るのでそちらを変更していきます。 今回は「HOME」というタイトルがこのページでした。 また、設定方法はインストールしたテーマファイル内の documentation で詳しく解説されています。 英語ですがgoogleなどの翻訳機能を使えばある程度理解できます。 また、こちらのテーマには動画解説もありました。 動画解説があるととてもわかりやすいです^^ COSMOX ページ作成動画 バックの背景は 外観 > Theme options > Background Slide Show から変更できます。 その他、ヘッダーやフッター、ナビゲーションバー、ウイジェット、ブログやポートフォリオのリストページ等の変更も 外観 > Theme options 内で変更できます。 こちらの動画もありました。 COSMOX Theme Options 設定動画 一番上にある青色背景のメッセージバーは 外観 > Theme options >Top Notification Bar から背景や内容の変更、表示、非表示を選択できます。
全面に背景を持ってきて、会社名とコピーライトを大きく表示、新着情報を写真付きで掲載する予定です。 7.ダミーファイルをインストールするでダミーファイルをインストールしてあれば、こちらのページが固定ページ内に入るのでそちらを変更していきます。 今回は「HOME」というタイトルがこのページでした。 また、設定方法はインストールしたテーマファイル内の documentation で詳しく解説されています。 英語ですがgoogleなどの翻訳機能を使えばある程度理解できます。 また、こちらのテーマには動画解説もありました。 動画解説があるととてもわかりやすいです^^ COSMOX ページ作成動画 バックの背景は 外観 > Theme options > Background Slide Show から変更できます。 その他、ヘッダーやフッター、ナビゲーションバー、ウイジェット、ブログやポートフォリオのリストページ等の変更も 外観 > Theme options 内で変更できます。 こちらの動画もありました。 COSMOX Theme Options 設定動画 一番上にある青色背景のメッセージバーは 外観 > Theme options >Top Notification Bar から背景や内容の変更、表示、非表示を選択できます。
12
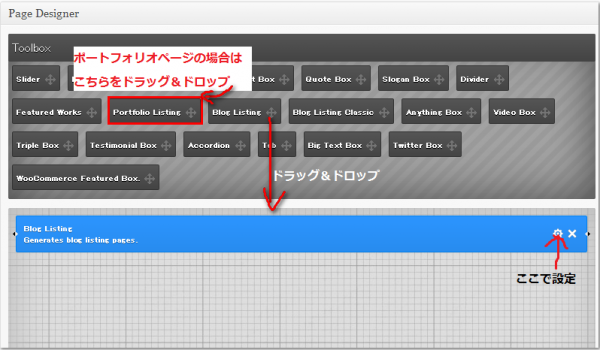
12.ブログリストページ・ポートフォリオリストページを作成する
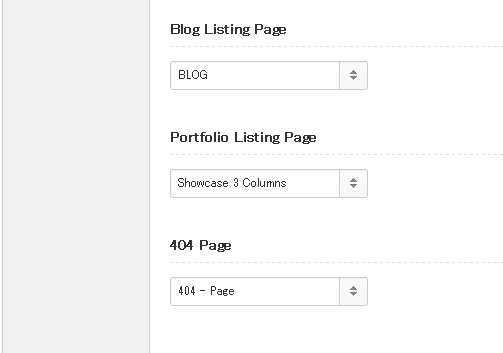
こちらもテーマによって方法が違います。 今回のテーマ「COSMOX」の場合は固定ページのpage designerでブログリストページ、ポートフォリオリストページをそれぞれ作成します。  ダミーページをインストールしているのであればすでにブログページができています。 保存したら 外観 > Theme options > General Options の下にある設定画面で作成したページを選択します。 このテーマでは404ページも設定できるので404ページも自由に作成して設定します。
ダミーページをインストールしているのであればすでにブログページができています。 保存したら 外観 > Theme options > General Options の下にある設定画面で作成したページを選択します。 このテーマでは404ページも設定できるので404ページも自由に作成して設定します。 
13
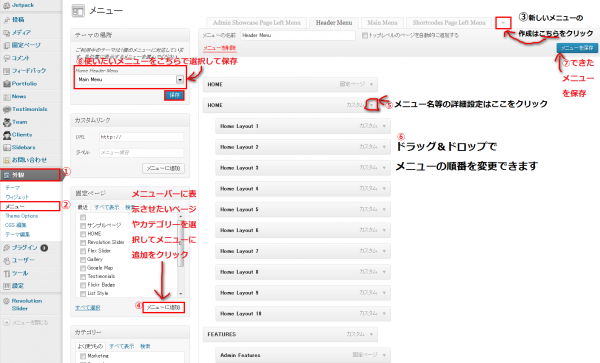
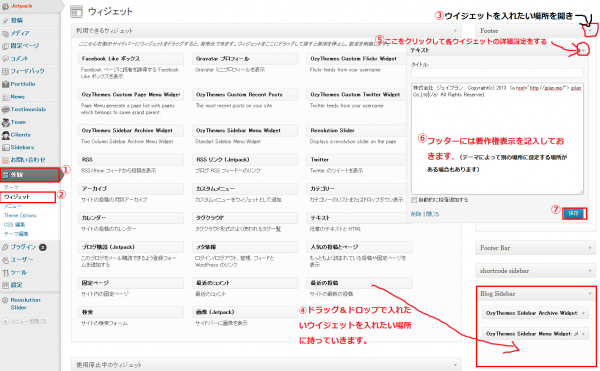
13.メニューバー、サイドバー、フッターを設定する
外観>メニュー からメニューバーの設定
, 
外観>ウイジェット からフッター、サイドバーの設定
 ができます。 フッターには著作権の表示をします。 このテーマではフッターにテキストのウイジェットを持ってきて表示ですが、 テーマによってはテーマオプションから設定、 または 外観>テーマ編集 のフッターコードから編集 するテーマなどもあります。
ができます。 フッターには著作権の表示をします。 このテーマではフッターにテキストのウイジェットを持ってきて表示ですが、 テーマによってはテーマオプションから設定、 または 外観>テーマ編集 のフッターコードから編集 するテーマなどもあります。
14
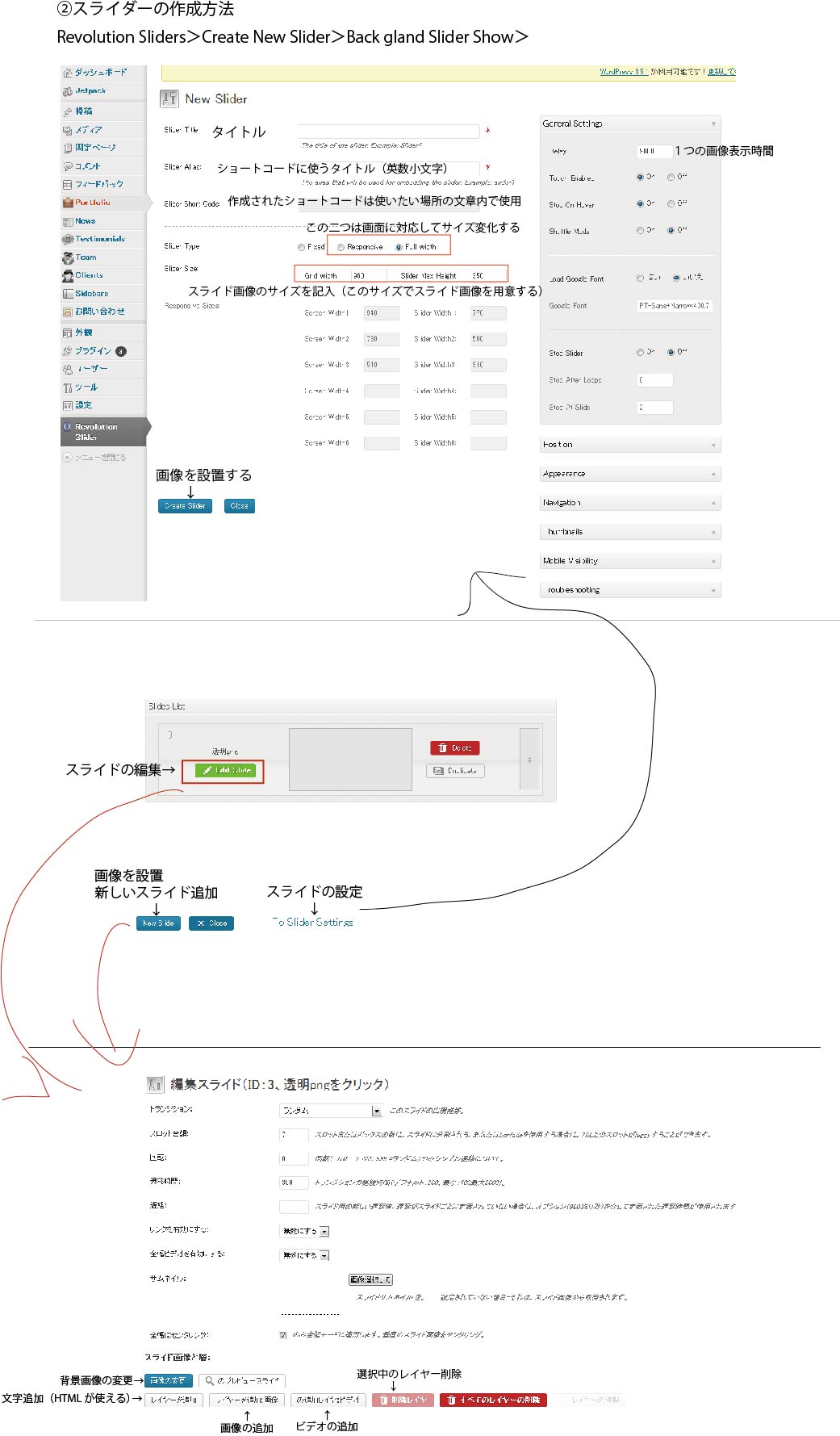
14.Revolution Slider ダミーデータの入力と設定方法
最近のテーマでは「Revolution Slider」というプラグインが付いているテーマが多いですね。 ドラッグ&ドロップでとても簡単に設定できます^^ レスポンシブで画面に合わせてサイズ変更してくれるとこも魅力です^^ レスポンシブスライダーとはこんなの↓ [rev_slider slider] こちらでプラグインのみを購入することもできます^^ 15ドルで販売されています。 ダミーデーターをインストールする場合の方法と設定方法の動画です↓ 表示されない場合は画面を再読み込みしてみてください。 
15
15.必要なプラグインやCSSを追加する
サイトを作っていくうちに「○○○○○のようにできないかなぁ」というような思いが出てくると思います。 使っているテーマでできることならテーマによってそれぞれショートコードやページジェネレーターでできると思いますが、それ以外のことで追加したいシステムなどあればプラグインやCSSを追加することでできるようになることがほとんどです。 とりあえず 「ワードプレス+追加したい機能」等で検索するとわかることがよくあります^^ 今回私たちの追加した機能、また私が他のサイトに使用したプラグインをご紹介します。
ページ内リンクできるプラグイン
このページでもお世話になっています^^
Easy Smooth Scroll Links
トップに戻る プラグイン
参考サイト → http://www43024u.sakura.ne.jp/?p=817
ページや記事、写真などに「印刷ボタン」を付ける プラグイン
参考サイト → http://kachibito.net/wordpress/10-b-level-plugins.html
自動でサイトマップを作る プラグイン
ユーザーの為のサイトマップに → PS Auto Sitemap SEO対策に → Google XML Sitemaps
自動で記事内の画像をアイキャッチにしてくれるプラグイン
「Auto Post Thumbnail」
インストールするのみでOKです^^
セキュリティー対策に!
ログイン情報を記録してくれる「Crazy Bone」
「サマリー」からはログインエラーの回数もわかり、不正アタックがどのぐらいあるのかがわかります。 詳しくはこちら→ http://dogmap.jp/2013/05/13/crazy-bone/
IDとPWを指定回数以上間違えて入力した場合にログインできなくするプラグイン『Login LockDown』
詳しくはこちら→ http://wp-exp.com/blog/login-lockdown/
WordPressのログインを二重認証制にするプラグイン『Spirits and Goblins』
詳しくはこちら→ http://dogmap.jp/2013/06/21/spirits-and-goblins/
プラグインではないですが参考までに。
カーソルを合わせると写真が変わるるCSS
参考サイト http://www.nishishi.com/css/link-image-hoverchange.html
16
16.管理画面を顧客用にカスタマイズする
ワードプレスのログイン画面にお客様のロゴを使用したり、 お客様の管理する項目だけを管理画面に表示したりする方法です。 こちらのサイトでとってもわかりやすく解説してくださっています。
17
17.別のテーマでスマホサイトを作る
最近のテーマはレスポンシブ対応のものが多いですが、スマホサイトはスマホサイトで別のテーマで作ってもっと見やすくしたい! という意見も多いかと思います。 そんなときとーっても助かるプラグインが 「WPtap Mobile Detector」 スマホ用テーマを作ったら「WPtap Mobile Detector」の設定でスマホからアクセスがあったときにそのスマホ用テーマを表示すると設定するだけ! とっても簡単です^^ スマホ用テーマもこちらで販売しています。 参考にしたサイトはこちら



