お問合せフォームはワードプレスでなくてもPHPやCGIのプログラムを無料でコードを公開してくれている方がたくさんいます。
本当にありがたいです。
ただやはり一番お手軽に簡単に設置できるのはワードプレスですね。
以前はワードプレスのお問い合わせフォームだと確認画面がないものばかりでしたので、クライアントさんのサイトでは使っていないことも多かったですが、
少し前から話題になっている「MW WP Form」という日本人が開発したプラグイン。
ずっと気になっていて、ついに使ってみました!
とってもわかりやすく、高機能でびっくりでした!
使い方は公式サイトに掲載されています。
以下の方法で作成したお問合せフォームはこちら
エラーメッセージをカスタマイズ
公式サイトであったのですが、なかなか探せなかったので、備忘録
http://plugins.2inc.org/mw-wp-form/filter-hook/mwform_error_message/
例えば、formkey 55 の keyお名前のエラーメッセージを、「お名前を入力してください」に変えたい場合はfunctions.phpに以下を記載
/**
* my_error_message
* @param string $error
* @param string $key
* @param string $rule(半角小文字)
*/
function my_error_message( $error, $key, $rule ) {
if ( $key === 'お名前' && $rule === 'noempty' ) {
return 'お名前を入力してください';
}
return $error;
}
add_filter( 'mwform_error_message_mw-wp-form-55', 'my_error_message', 10, 3
クリックでvalueの初期値を消す
ショートコード [mwform_text name=”name” value=”例)佐藤 太郎”]
等で最初にフォームに薄い文字で入れておくことが可能ですが、クリックしたときにその文字を消して書き換える必要があります。
クリックしたときにこの初期値を消すプログラムがないか探していたところ、こちらだとうまくいきました。
以下を適当な名前のjsファイルで保存し、読み込み、
// TEXTAREA や INPUT の初期値をクリックで消す
// http://gmr.blog.shinobi.jp/Entry/527/
function setupDes() {
// 種付け作業
var textarea = document.getElementsByTagName("textarea");
for (i = 0; i < textarea.length; i++) {
if (textarea[i].className.search("nodes") < 0) {
if (textarea[i].value == textarea[i].defaultValue) {textarea[i].className += " ondes"; }
textarea[i].onfocus = function() {offDes(this); }
textarea[i].onblur = function() {onDes(this); }
}
}
var input = document.getElementsByTagName("input");
for (i = 0; i < input.length; i++) {
if ((input[i].className.search("nodes") < 0) && ((input[i].getAttribute("type") == "text")||(input[i].getAttribute("type") == null))) {
if (input[i].value == input[i].defaultValue) {input[i].className += " ondes"; }
input[i].onfocus = function() {offDes(this); }
input[i].onblur = function() {onDes(this); }
}
}
return;
}
function offDes(from) {
if (from.className.search("ondes") < 0) {return 0;}
from.className = from.className.replace(/ondes/, "");
from.value = "";
return 1;
}
function onDes(from) {
if (from.value != "") {return 0;}
from.className += " ondes";
from.value = from.defaultValue;
return 1;
}
<body>に以下のようにonload=”setupDes();”を追加する
<body onload="setupDes();">
また、[mwform_email]などは対応してくれなかったので、
その場合、[mwform_text] でバリデーションルールを設定するとうまくいった。
次回コピペで簡単にフォームを作成できるよう、作ったコードを掲載しておきます。
レスポンシブデザインです。
<dl class="mailform patop1 ">
<dt class="mfpa mfp_achroma"><span class="must">必須</span>会社名</dt>
<dd class="mfpa mfp_achroma">
[mwform_text name="company" value="例)株式会ジェイプラン" class="placeholderCheck"]</dd>
<dt class="mfpa mfp_achroma"><span class="must">必須</span>ご担当者名</dt>
<dd class="mfpa mfp_achroma">
[mwform_text name="name" value="例)佐藤 太郎"]</dd>
<dt class="mfpa mfp_achroma"><span class="must">必須</span>メールアドレス</dt>
<dd class="mfpa mfp_achroma">
[mwform_text name="mail" class="contactname" value="例)aaa@jplan.me"]</dd>
<dt class="mfpa mfp_achroma"><span class="must">必須</span>メールアドレス(確認用)</dt>
<dd class="mfpa mfp_achroma">
[mwform_text name="mail1" class="contactname" value="例)aaa@jplan.me"]</dd>
<dt class="mfpa mfp_achroma"><span class="must">必須</span>内容詳細</dt>
<dd class="mfpa mfp_achroma">
[mwform_textarea name="contents" rows="10" class="bold" value="お問い合わせ内容をご記入ください。"]</dd>
</dl>
<p class="center patop2">[mwform_confirmButton class="contactmoji" value="個人情報保護方針を必ずお読みになり、同意いただける場合は次にお進みください。"]</p>
<p class="center patop2">[mwform_backButton class="contactmoji" value="内容を確認いただき、よろしければ送信ボタンをクリックしてください。"]</p>
<p class="contactbtn patop1">[mwform_backButton value="戻る"] [mwform_submitButton name="mwform_submitButton-496" confirm_value="同意して次へ" submit_value="送信"]</p>
.ondes {color: #999;}
dl.mailform dt {
float: left;
clear: both;
padding: 1em 0 4px 0;
margin: 0px;
}
dl.mailform dd {
margin: 0px;
padding: 1em 0.5em 1em 15em;
line-height: 1.5em;
text-align: left;
}
.mailform input,textarea{
padding: 0.5em;
width: 95%;
}
p.contactbtn input {
padding: 0.5em 2em;
font-size: 1.2em;
font-weight: bold;
}
p.contactbtn {
text-align: center;
}
.must {
display: block;
background-color: #C00;
border: solid 2px #C00;
text-shadow: 0px 1px 2px #933;
padding: 2px 5px;
font-size: 10px;
color: #FFF;
float: left;
margin: -5px 5px;
border-radius: 4px;
}
input.contactmoji{background: none;
border: none;}
@media screen and (max-width: 800px){
dl.mailform dt {
float: none;
width: auto;
text-align: left;
}
dl.mailform dd {
clear: both;
border-top: none;
padding: 5px;
font-size: 12px;
line-height: 1.5em;
}
}
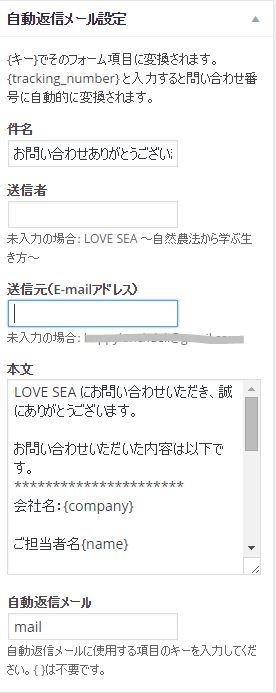
自動返信メール設定
株式会社ジェイプラン にお問い合わせいただき、誠にありがとうございます。
お問い合わせいただいた内容は以下です。
**********************
会社名:{company}
ご担当者名{name}
メールアドレス:{mail}
内容詳細:
{contents}
*******************
担当が内容を確認後、2.3日中にご連絡いたします。
なお、5日ほどたっても連絡がない場合、システムエラーが起きた可能性があります。
その場合はお手数をかけしますが、お電話にてご連絡いただきますよう、よろしくお願いいたします。
株式会社ジェイプランのサイト にお問い合わせがありました。
お問い合わせいただいた内容は以下です。
**********************
会社名:{company}
ご担当者名{name}
メールアドレス:{mail}
内容詳細:
{contents}
*******************
内容を確認後、2.3日中に返信してください
お問い合わせありがとうございます。 ご記入いただいたメールアドレスに自動返信メールをお送りしましたのでご確認ください。迷惑メールに入っている場合は、@lovesea.co.jpのメールを受け取れるよう、設定をお願いいたします。 担当が内容を確認後、2.3日中にご連絡いたします。 なお、5日ほどたっても連絡がない場合、システムエラーが起きた可能性があります。 その場合はお電話、又は直接メールにてご連絡いただけますよう、よろしくお願いいたします。 ****************** <strong>株式会社ジェイプラン LOVE SEA担当</strong> 電話番号: MAIL: